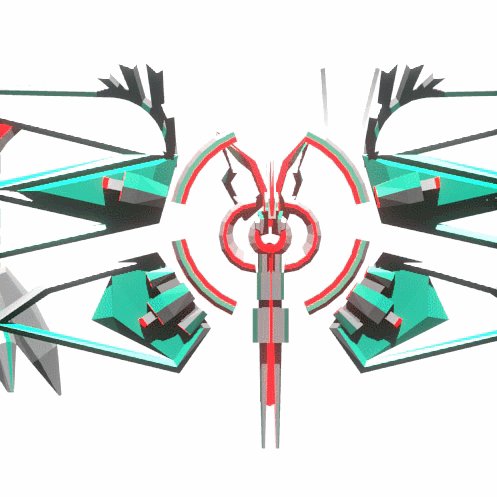
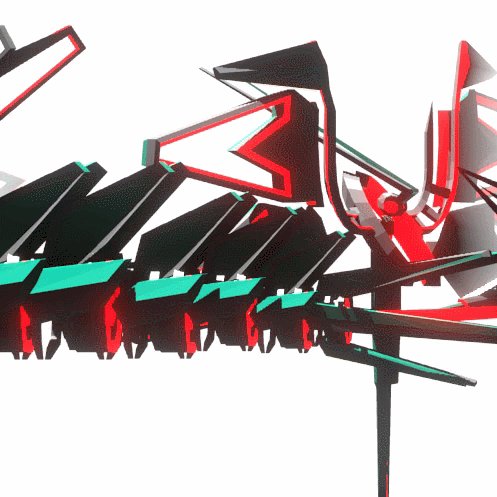
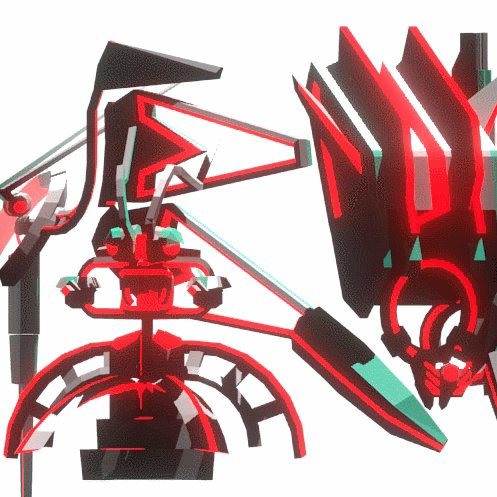
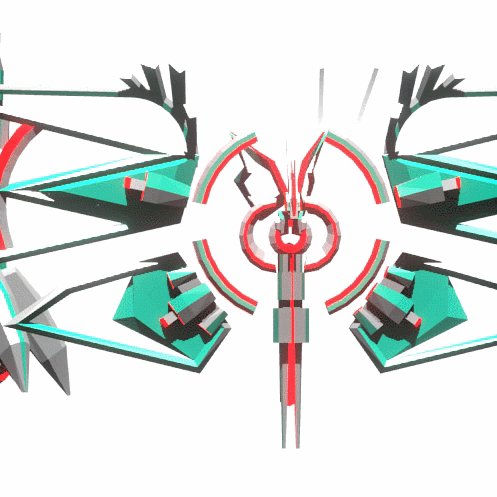
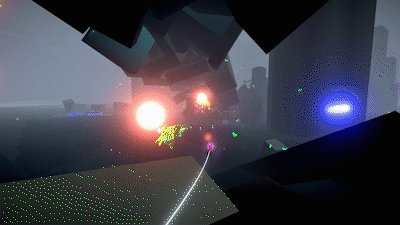
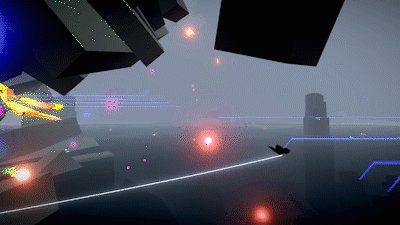
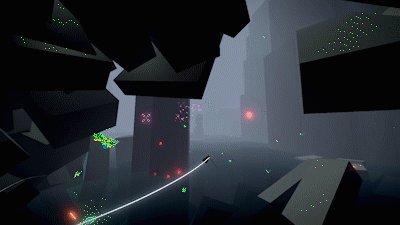
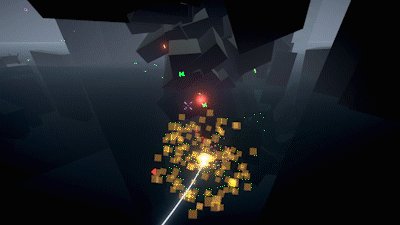
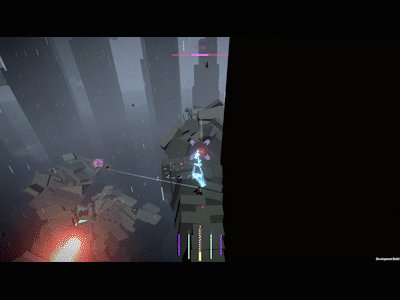
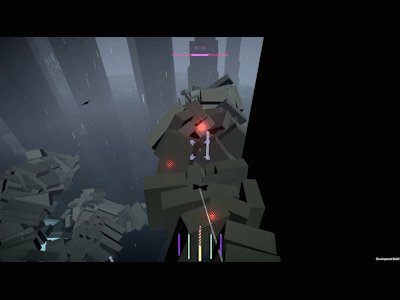
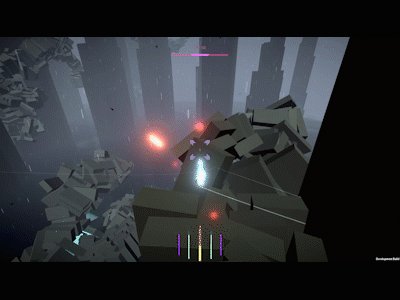
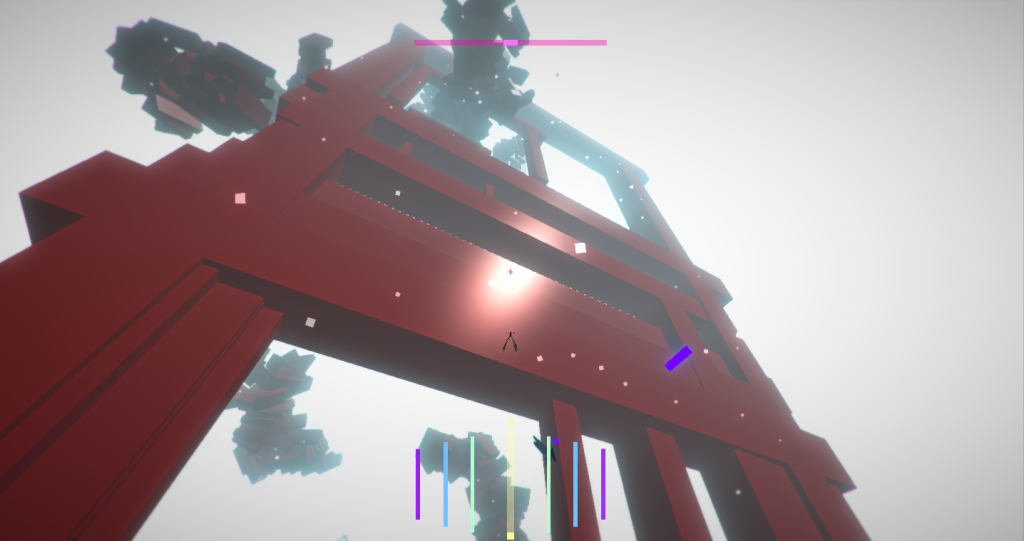
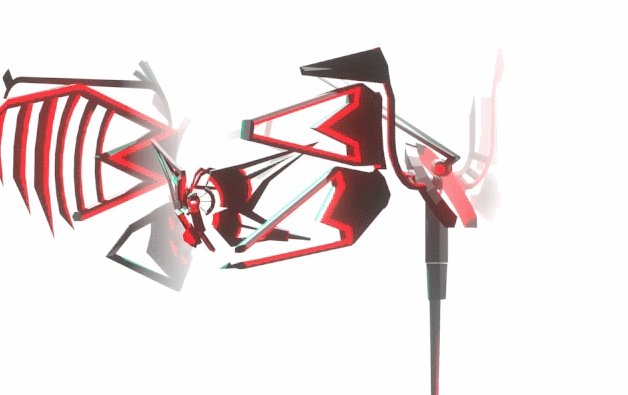
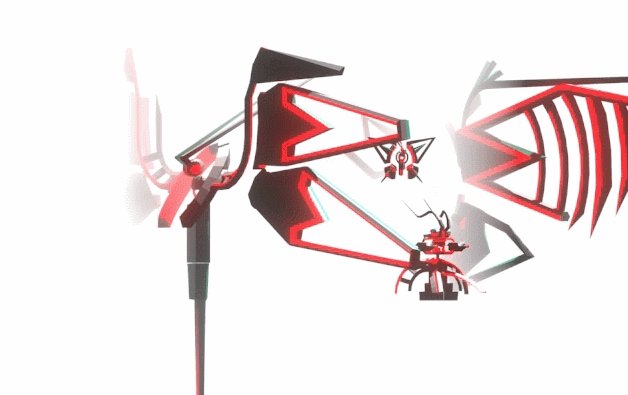
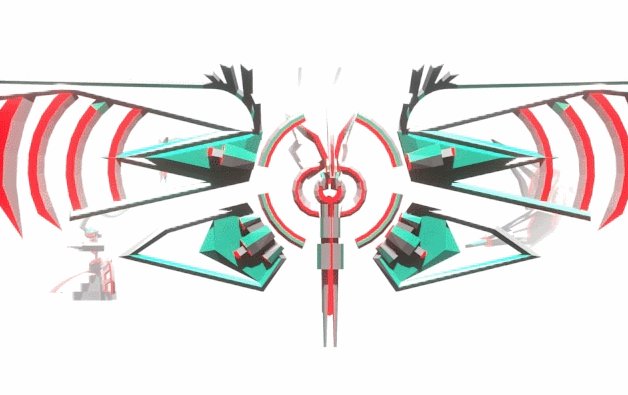
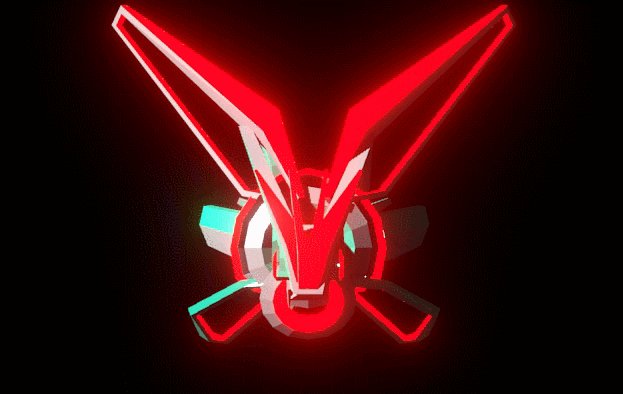
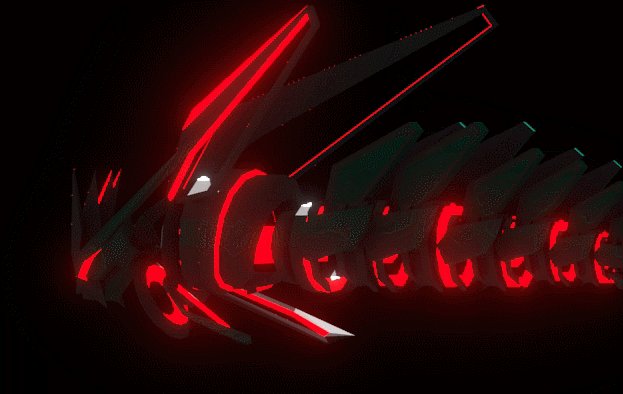
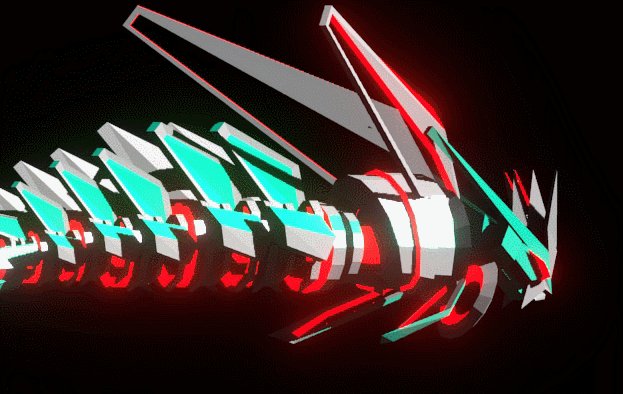
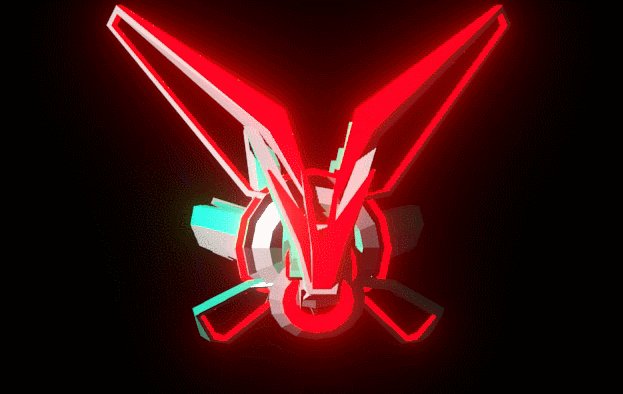
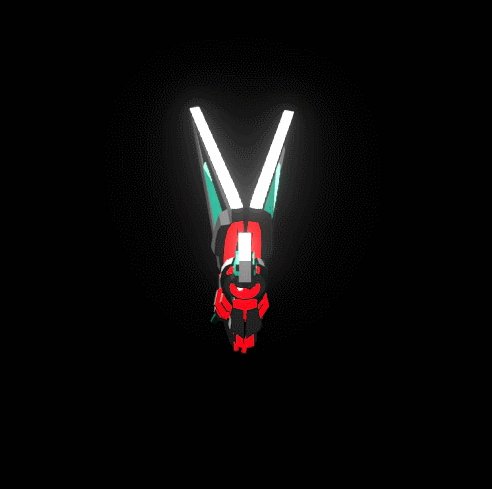
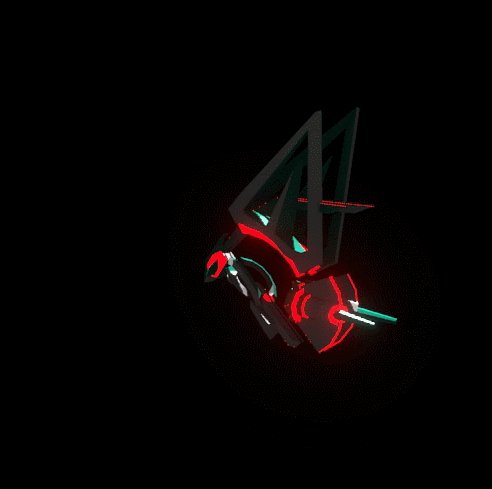
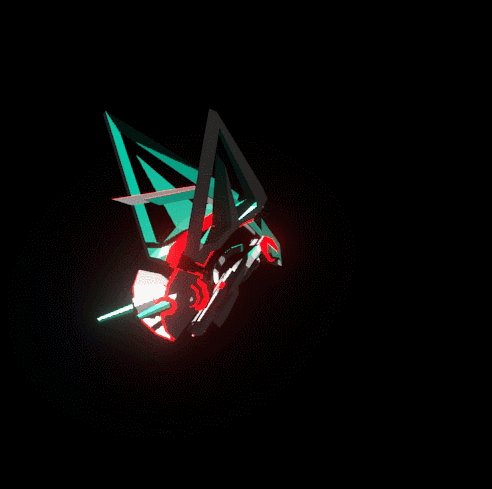
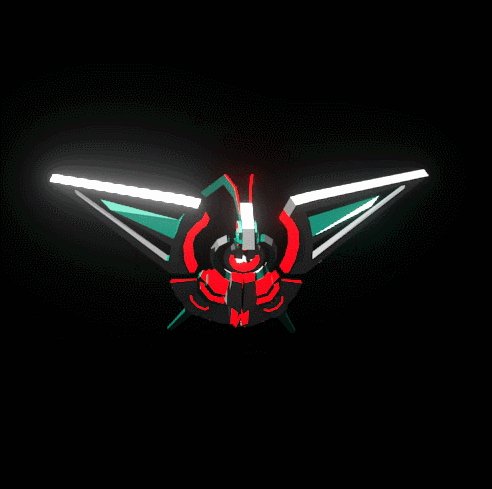
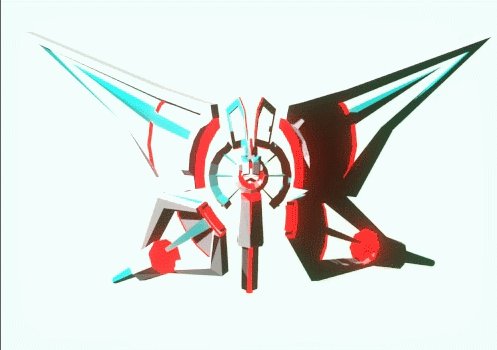
I’m happy to finally be able to share a big new addition to the world of Monarch Black. Real enemy designs!

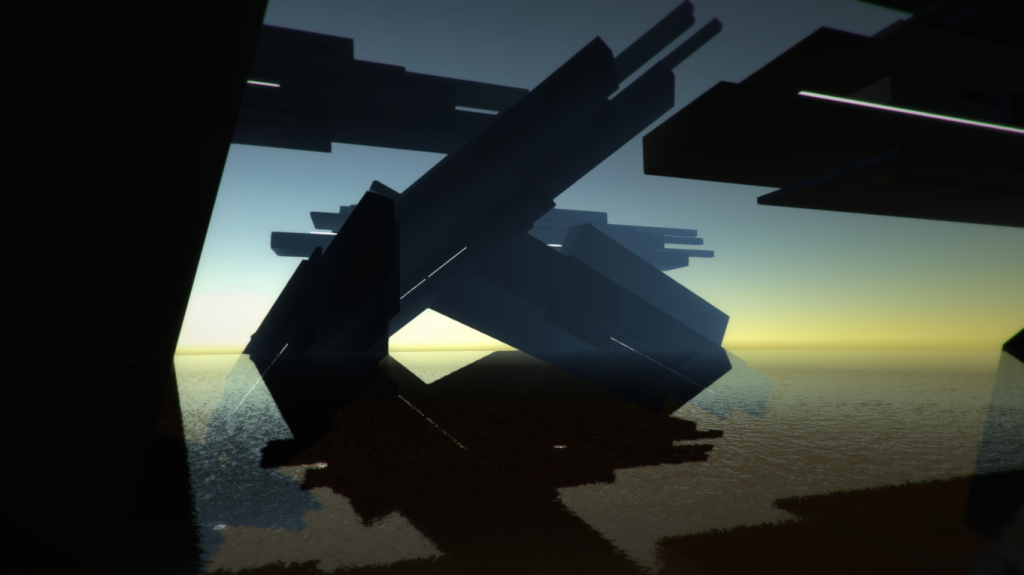
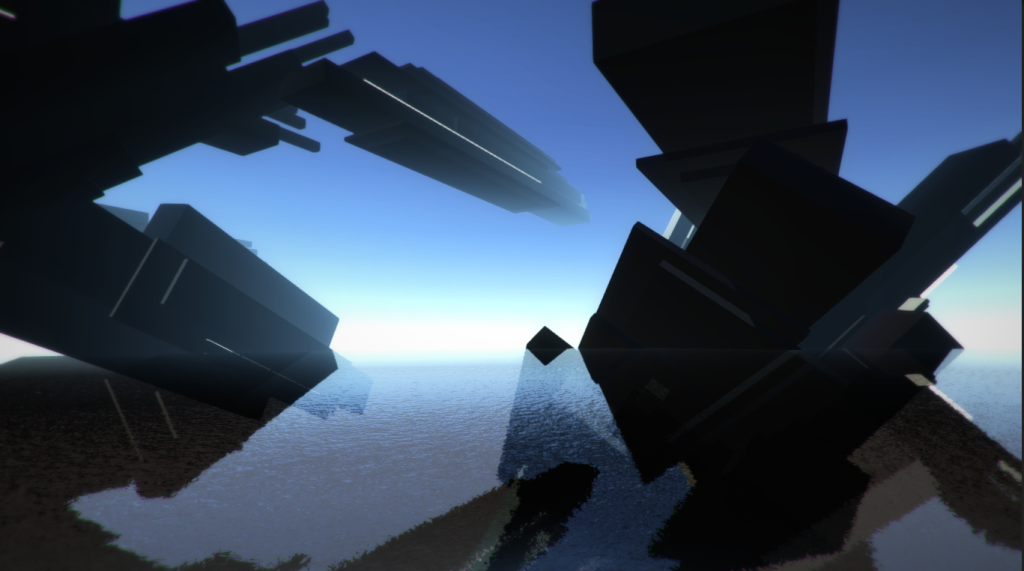
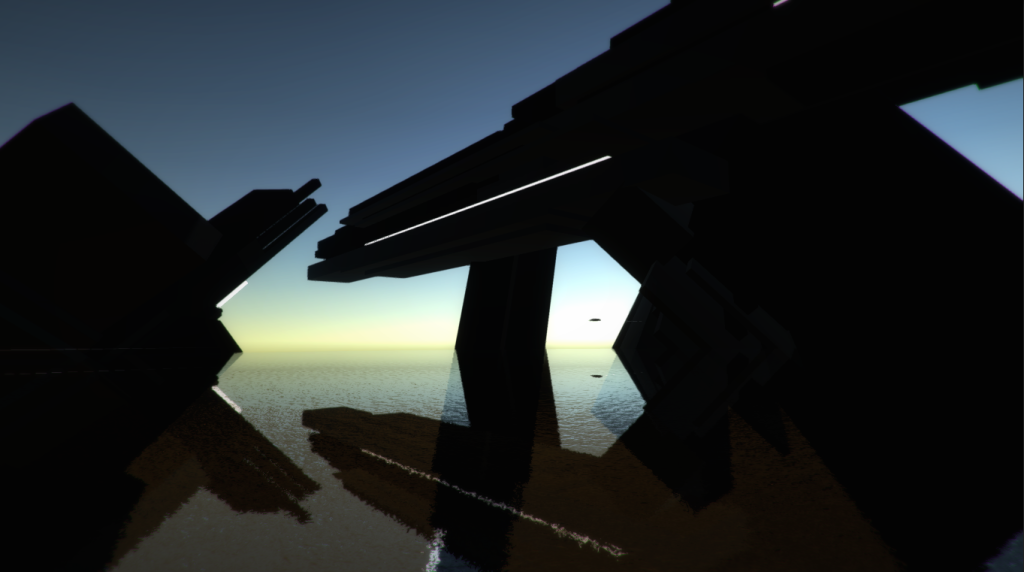
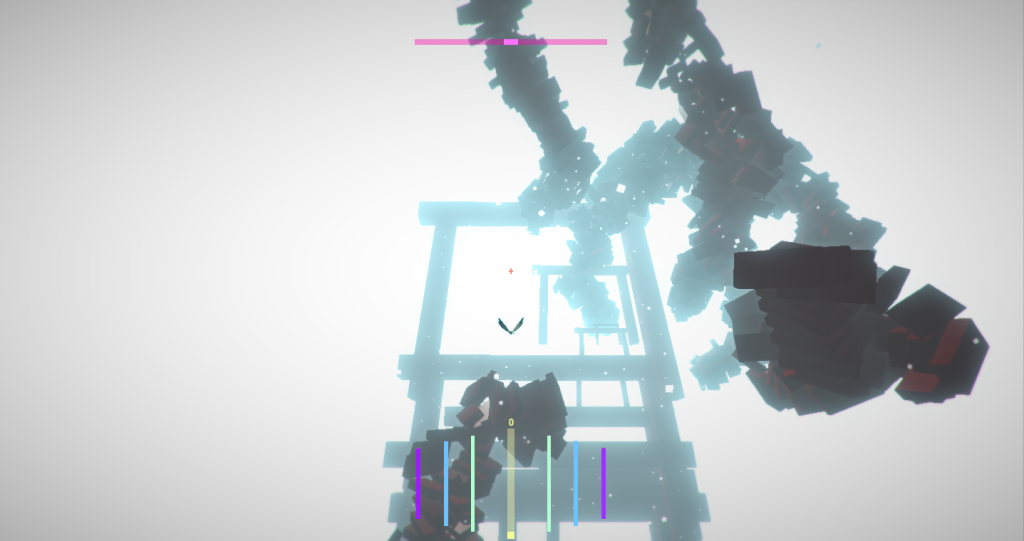
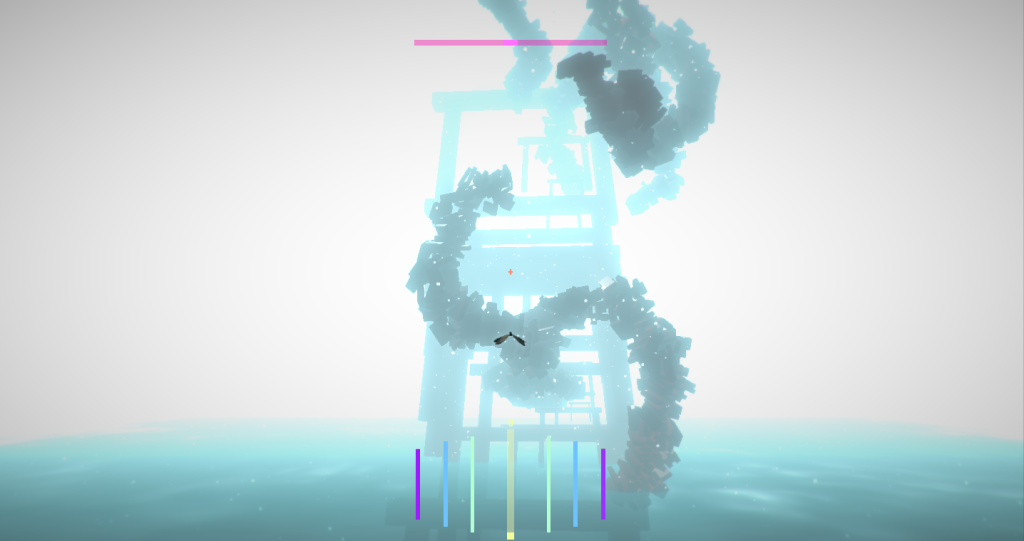
Up until now the enemies in the game have been represented by models from the Unity Asset Store. I cobbled some stuff together using various insect models and repainted the textures myself in Photoshop to get them looking a bit more stylized but fundamentally there was a mismatch between the abstract, angular world and the more realistic insect assets.

I’ve been working on the game solo for several years now and I knew at some point that I would want to replace those assets but finding the right artist to do the work was tricky. Twitter came to the rescue! I have to say that the indie dev community on Twitter has been really terrific as both a source of inspiration, moral support and a way to just feel less alone in doing something as crazy as making a game solo over multiple years. It also lead to me discovering the work of Ethan Redd aka Kid Raddical.
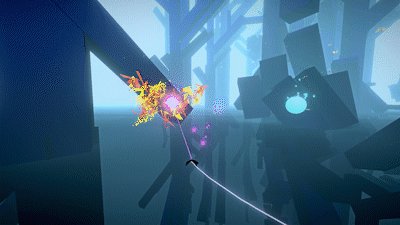
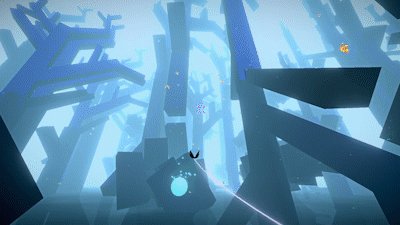
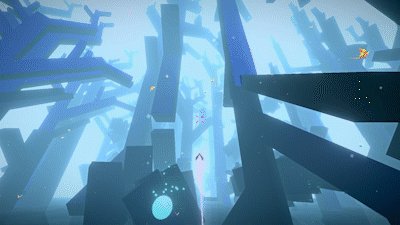
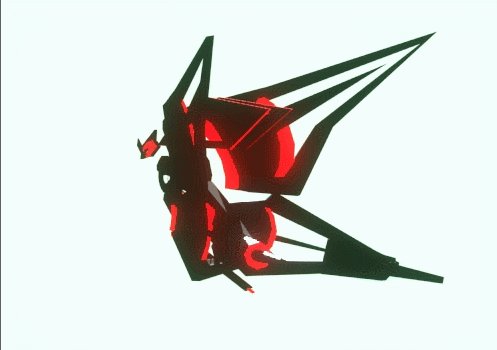
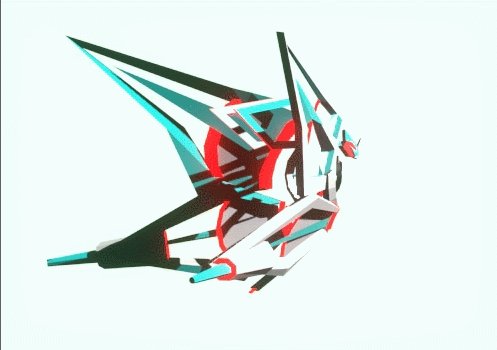
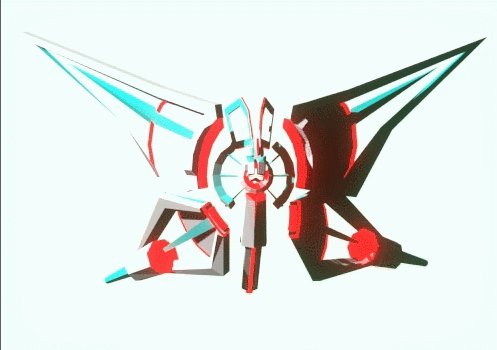
I immediately admired his bold, colorful low-poly art style and saw in it a potential match for the world of Monarch Black.
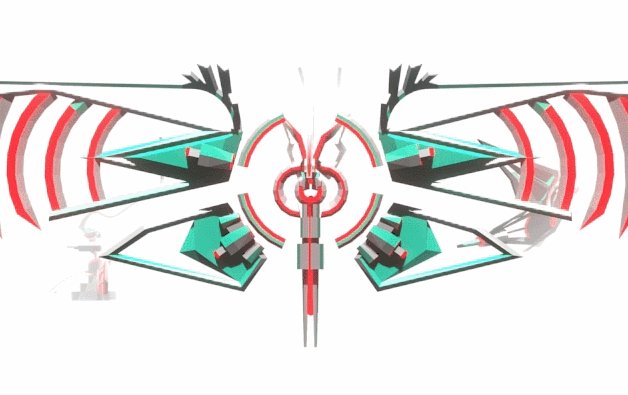
This is Ethan’s personal project Blazing Legion. Sick.
BLAZING LEGION: IGNITION
The Insurrection Lives. 2017.
OST by @PaganThaPriest #gamedev | #indiedev | #lowpoly | #BLAZINGLEGION pic.twitter.com/cUzeMtifL3— KIDD RADDICAL (@EthanRedd) December 21, 2016
I had some money saved up from a tax refund sitting in my savings account and saw that Ethan was taking contract work. I decided to hit him up. It felt like a fairly significant plunge because up until now I’ve done literally everything on the game myself and really have not invested any significant funds into production. Now, as I reach the later stages of production and am getting happier with the state of the game I felt like it was time to spend some money and try to bring the quality level of the enemies up to that of the rest of the game.

Ethan being located in New York state (like me) was also a factor since I prefer to at least meet up once or twice in person with folks I’m collaborating with. I feel like building a personal rapport and some degree of trust goes a long way when working together. We planned out the job over email and Slack and I wrote a 25 page google doc which laid out my thinking about the design. Basically it was ‘abstract origami robot bugs with some japanese mecha influence’. We started homing in on some designs and figuring out the style based on this document as a starting point. Over the course of the process a more explicitly robotic style emerged and we both agreed it looked really cool and fit the game nicely.

We met twice in NYC when he was in town for a pair of rapid, hands on brainstorming / working sessions and I felt those were really valuable. I find it’s much easier to quickly narrow down ideas in person and recommend this if possible. Remote collaboration works really well when the ideas are clear and locked. Once they know what they’re making folks can go off and work on their own, but when figuring things out being in the same room really helps. I’d say video chat could work as well if that’s all that’s possible. Ethan also streams on Twitch and streamed some of his work on the game, which I briefly joined the chat for.
In the end, Ethan has delivered a set of designs and models that I’m really happy with. For me personally having worked alone for so long there was definitely some major anxiety about bringing someone into my creative universe. Collaborating is scary, including when you’re in the client / directors chair. What if we couldn’t come up with something I liked? What if we couldn’t find artistic common ground? Putting money on the line is also anxiety producing. It definitely made me feel less and less able to turn back, and more committed to finishing the game (which is of course a good thing). In the end, I feel that Ethan has massively raised the visual bar of the game and the mix of his artistic sense and my own has brought us to a much stronger visual place than I would have arrived at alone.

One key reason I think our collaboration was successful was that in choosing Ethan I had found someone who’s existing style I already liked. I hired him to do both enemy design and 3D art creation because I felt his existing visual style was close already to what I wanted for Monarch Black. This seems key to me, instead of choosing a random 3D artist and trying to get them to fit my style or a style I would impose on them, finding someone who’s style I already liked and could fit into the game without them reinventing themselves felt very successful. I know that’s easier said than done, but if possible it’s worth it. This in and of itself is a good reason to be on gamedev twitter and forums, to keep an eye out for cool folks making cool things that you might want to work with.
Ethan is awesome and you can find out all about him and his stuff at his site ethanredd.com.
Getting this art made was one of the key milestones for getting Monarch Black over the finish line so I feel like I’m finally entering the final phase of the game. I went through a major phase of scope expansion a few months ago which while admittedly reckless felt good and necessary. I’m now much much happier with where the game is in terms of design, mechanics and performance as a result. Getting this art done was a major missing piece. My new task lists are getting ruthlessly pared down to only include things needed for a 1.0 release of the game. I’ve got a huge list of stuff that would be nice to have and maybe add post-release and I like the idea of continuing to push tweaks and updates after the first version is done. The idea that I might do that is making it easier to cut lots of ‘nice to have’ features. Because the game is procedural / roguelike I think it evolving post-release is OK, the first shipped release does not need to contain every single possible idea ever, since hopefully people will want to play more than once. We’ll see how that goes. At the moment I’m feeling quite energized to push to the first major release. Thanks for reading!